
Django tip: How to use get_or_create
The built-in function "get_or_create" is a little gem. In this post you will learn how to use it.

Code With Stein offer both free and premium courses and tutorials. And track your progress. You will learn how to build web sites, web apps, optimizations and so much more.
Write a comment here on the website, or join our Discord server for free. Talk about programming, server stuff, or just show of your work to everyone.


The built-in function "get_or_create" is a little gem. In this post you will learn how to use it.

I just released a simple shop where you can buy merch with Code With Stein logo to support me.

In this short little guide you will learn how to export data from your local Sqlite database and import it in a new one.

Learn how to build a simple CRM using Django and Vue by following my new tutorial series. In this video, I will tell you a little bit about what we're going to build and information about the tech stack.

Learn how to build a simple realtime chat application using Django, Web sockets, Channels and Redis.

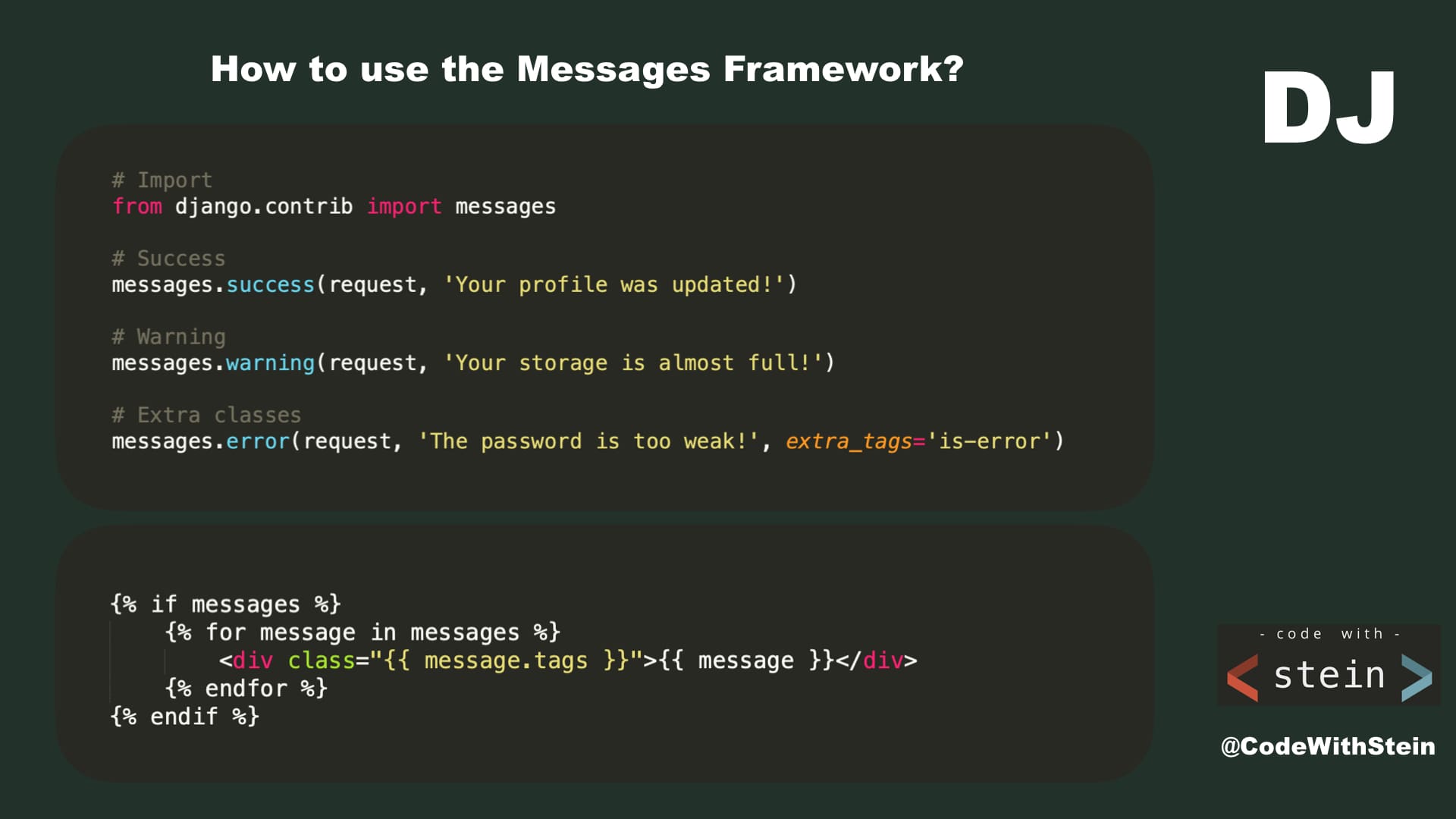
Django comes with a fantastic feature called Messages. This makes it easy to show messages to your users.

A simple function for converting days to years, months and days.

Django is a fantastic framework for building web sites and web applications. In this article, you can read about 7 ways to make money with Django.

Do you want to support my work by sponsoring one of my YouTube Videos? Keep reading to learn more.

In this brand new tutorial series I will show you how to build a web app where users can sign up, create clients, generate pdf invoices and send them.

I often get asked how people can become a better Django developer, how to go beyond the basics and what they need to know to get a job.

A few years ago I wanted to build an affiliate website that could be fully automated to see how much money it could make me. Now, that website makes me around a thousand dollars of profit per month.

Going to bed to solve a problem instead of almost throwing your computer in the wall.

Working from home can be both good and bad at the same time.

I use DigitalOcean for all of my projects, Code With Stein as well. DigitalOcean is cheap, good servers and a easy to use control panel.

Structuring code in large projects can be hard, but it's really important and it can be rewarding in the long run.

Every week days look almost identically for mer. This is how I wake up and get ready for a day in front of my computer.

Over the years I've tried a lot of different frontend frameworks. Both CSS and JavaScript. And here you can read about my favorites.

In this Django and Vue.js tutorial we'll be building a simple todo app. This is a trivial thing to do when you know a programming language, but it's also a great way to learn many of the key concepts of programming.

To prevent errors, we sometimes want to check if a key exists in a Python dictionary. Here's how you do that.