
Django + Htmx = True
Recently I've been really intrigued by the combination of Django and Htmx.
Django is a modern framework for building web applications using Python. This is my favorite backend framework and I recommend it to everyone I talk to about development.

Recently I've been really intrigued by the combination of Django and Htmx.

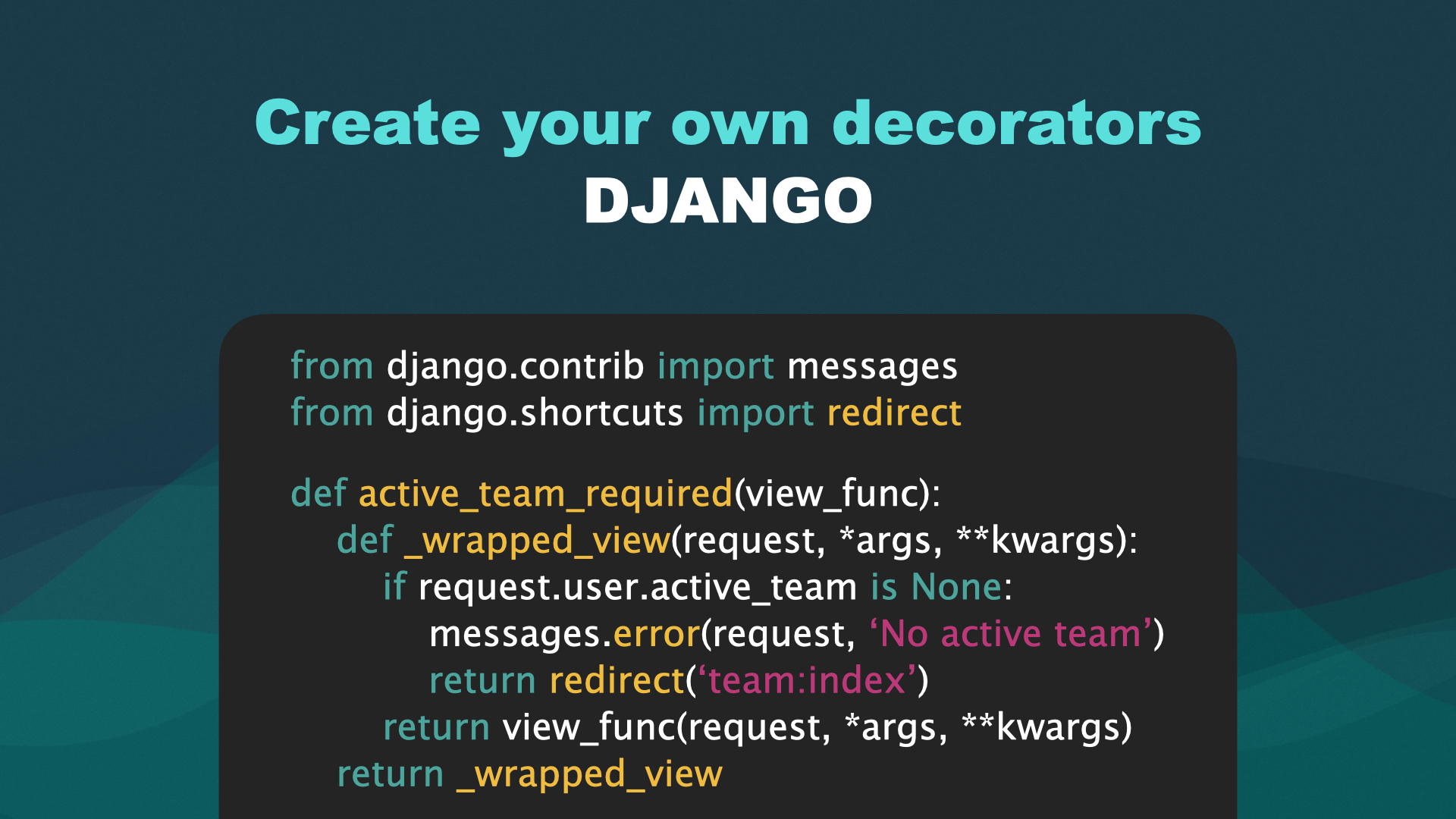
By using a decorator, you can save your self both time and prevent repeating your code.

Learning a new framework can be overwhelming. In this video, I will go through a roadmap that will take you from a to z.

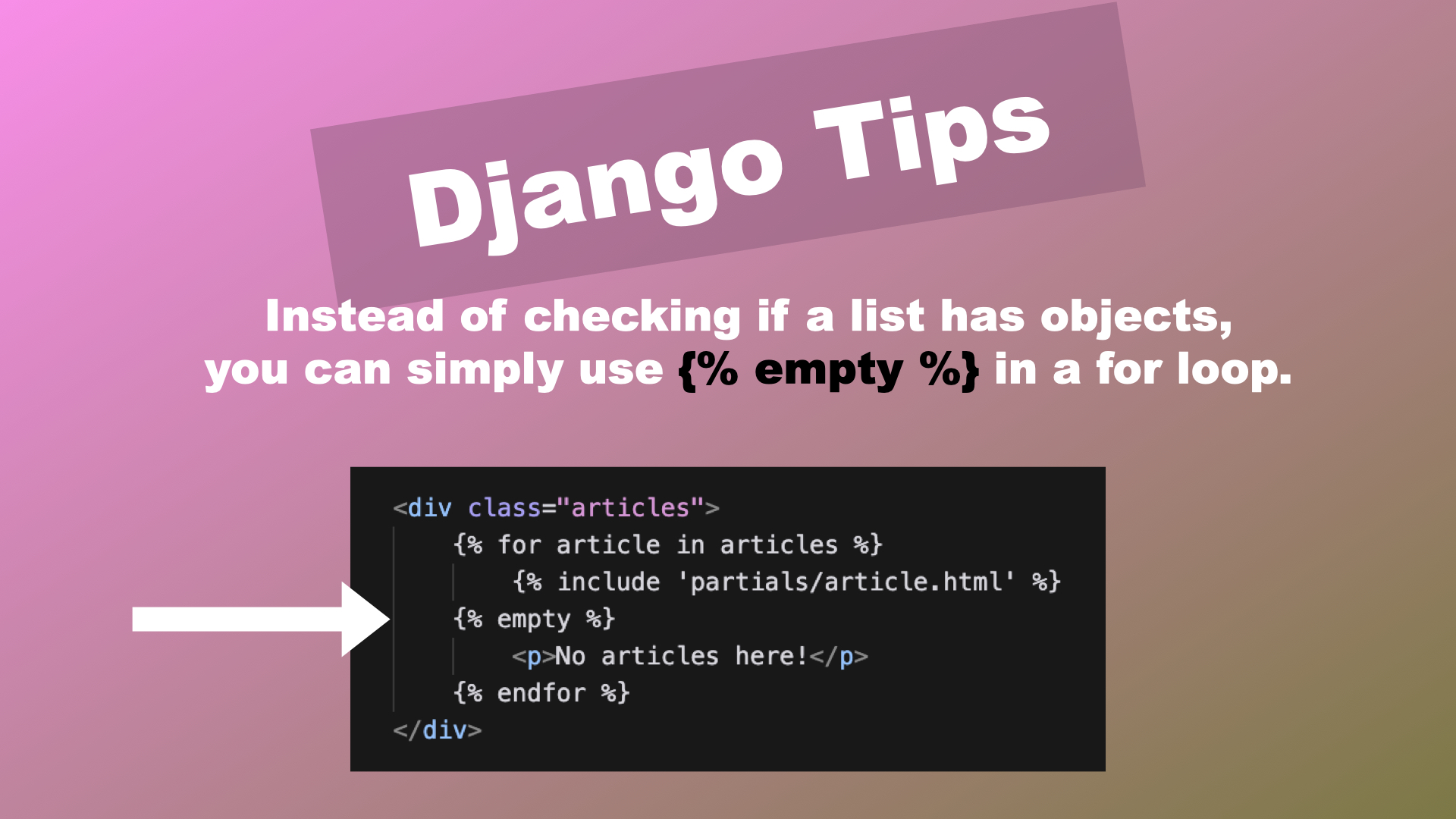
There are different ways to check if a list is empty, but this is by far the best.

JavaScript frameworks like React, Vue, etc, are really popular these days. But what about Django?

Learn how the different parts of Django is connected, and the flow of a user request.

Learn how to implement a queue solution like Celery into your Django projects.

I have created a lot of Django tutorials. In this post, I will write a summary of the 5 most popular.

You can pretty much choose whatever database you want when working with Django. Here are a few of them.

Template inheritance is a powerful feature of Django's templating system that allows you to build a base skeleton template that contains all the common elements of your site and defines blocks that child templates can override.

Django inclusion tags are a way to include a pre-rendered piece of a Django template within another template.

In this video, I go through installation and how to build a simple blog using the CMS.

One of the questions I get asked most about here on YouTube is “How long time does it take to learn Django” and similar.

I’m a self taught developer, I work remotely and I earn more than average here in Norway. In this video, I will talk about how I got here and how you can do it too.

Learn how to authenticate users using social authentication.

Learn how to set up a contact form which will send email to a SMTP backend using Django.

Watch how I build a simple Django blog from scratch. For the frontend, I use Tailwind to make it look great.

Watch how I build a simple Django contact manager from scratch. For the frontend, I use Tailwind to make it look great.

After a month of learning Django, where do you go for the next step?

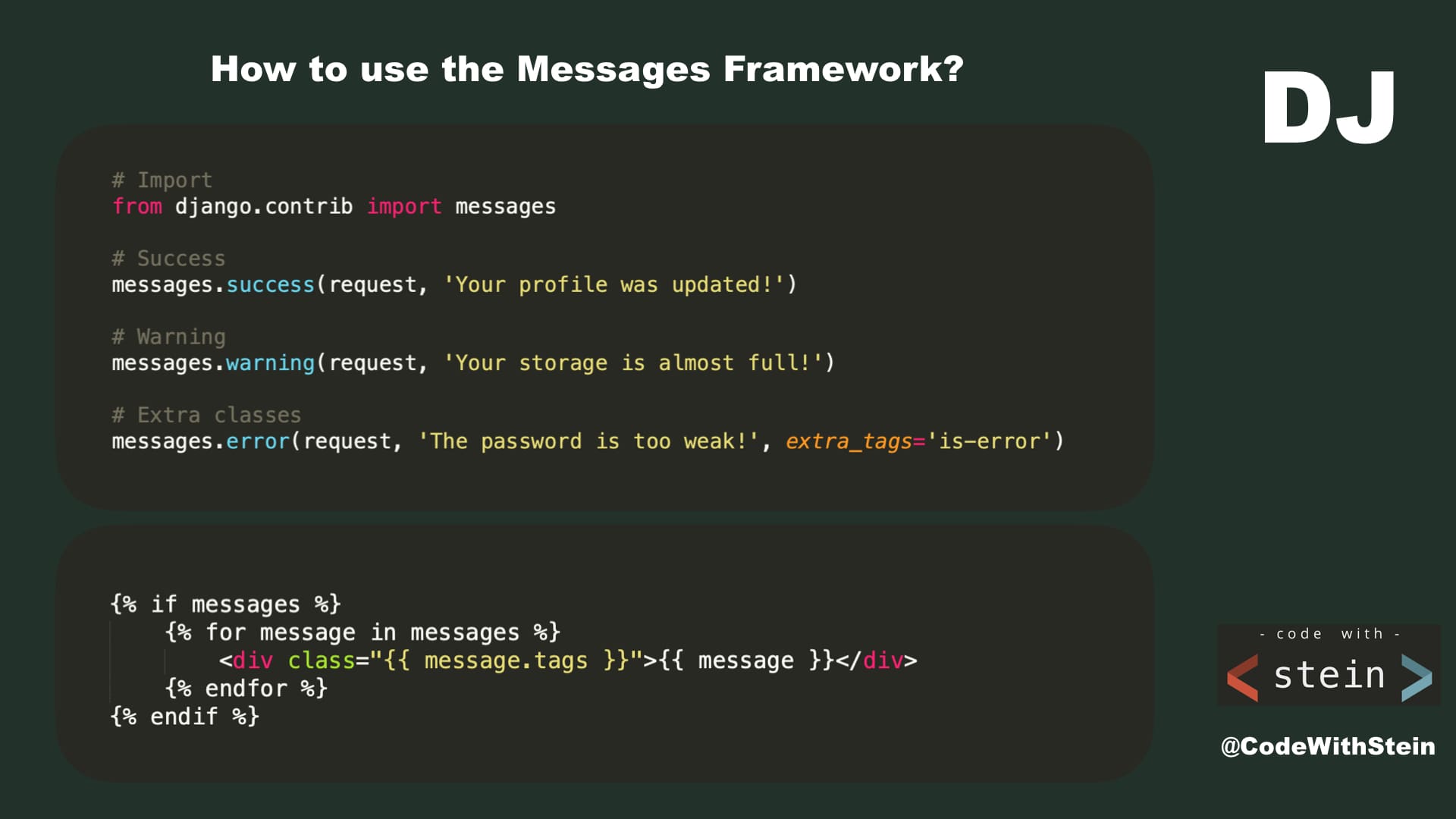
Django comes with a cool message framework which let's us use session to show messages to the user.

Learn how to add pagination so you can split your items into multiple pages.

Let's learn what a template filter is and how to use one.

A common practice in Django is making fat models and thin views. Keep reading to learn more.

Learn how to connect data in a model to the authenticated user.

In this part we will make it possible to log out, plus do some other configurations to the project.

In this part, we will learn more concepts of the Django authentication system.

It would be cool to make it possible to separate tasks based on the user. So let's learn about authentication today.

Let's make the project a little more visually appealing.

Let's make a simple search for our task manager so it get easier to find your tasks.

Let's work more with the tasks. It's time to make it possible to completing and deleting tasks.

Let's learn more about forms and how to create an edit form for the tasks.

We have already learned how to add data in the admin interface. Now, let's make it possible to add them in the front end.

Learn how and why it's important to have separate urls.py file for each of the Django apps

In this part, we are going to make it possible to go into a category detail page.

In this part, we are going to show all of the categories in a sidebar on our template.

Today, we are going to make it possible to connect a task to a category.

I want to make it possible to have tasks in different categories. So let's add one more Django app.

Now it's time to get some data from the database and render it in the template we have created.

Learn how to use the built in Django admin interface to add data to the database.

Let's set up the database model for the tasks and learn a little bit about our choices.

One of Djangos most important thing is that you shouldn't repeat your self. So in this part, we learn how to reuse parts of a template.

Let's run the development server and test our website in the browser.

Let's learn how to set up a simple template, and show information from a view.

Now it's time to create our first view and learn a little bit more about this.

It's time to create our first Django app and learn what it actually is.

Let's go through the different files in toodoo and find out what they do and how they're connected.

In this part, we will install and create a virtual environment, and install Django into it.

In this tutorial series, you will get an introduction to Django in just 30 days.

You might wonder how small you can make a django project. Keep reading to see how you can make a Django project with only 1 file and 13 lines of code, and this include line breaks

Learn how to build a simple CRM using Django and Vue by following this full course. This course is based on a previously series.

Learn how to build a simple todo application using Django (Python), Htmx and Tailwind.

Learn how to create a live chat using Django and Channels. Plus how to authenticate users.

In this video, I will try to explain how Django works. I will talk a little bit about the different parts of Django like views, models, urls and similar.

I often use blank=True and null=True in database models in my Django videos. What's the difference between them?

Learn how to use a Python library called Tweepy to post tweets to your timeline using Django.

Sometimes you need to merge two or more QuerySets, learn how to do it without losing functionality like filtering, counting, etc.

Django is a framework based on python for building web sites and web applications.

Learn how to implement a simple wysiwyg editor with Django. In this video, I will show you how to do that.

Learn how to use Django and Vue to make it possible to load new data when you reach the bottom of the screen.

A lot of people have asked me if Django is a good choice for beginners. In this video, I will talk a little bit about what I think about this and why. And I will also quickly talk about where you can get started with Django.

Do you want to learn Django by building a really cool project? During this course, you will learn how to build a simple social network from scratch to deployment.

Learn how to use Markdown in your blog posts or other places on your website.

Using sessions with Django is easy and it's something that you should know how to do as a developer.

The built-in function "get_or_create" is a little gem. In this post you will learn how to use it.

In this short little guide you will learn how to export data from your local Sqlite database and import it in a new one.

Learn how to build a simple CRM using Django and Vue by following my new tutorial series. In this video, I will tell you a little bit about what we're going to build and information about the tech stack.

Learn how to build a simple realtime chat application using Django, Web sockets, Channels and Redis.

Django comes with a fantastic feature called Messages. This makes it easy to show messages to your users.

Django is a fantastic framework for building web sites and web applications. In this article, you can read about 7 ways to make money with Django.

In this brand new tutorial series I will show you how to build a web app where users can sign up, create clients, generate pdf invoices and send them.

I often get asked how people can become a better Django developer, how to go beyond the basics and what they need to know to get a job.

A few years ago I wanted to build an affiliate website that could be fully automated to see how much money it could make me. Now, that website makes me around a thousand dollars of profit per month.

I use DigitalOcean for all of my projects, Code With Stein as well. DigitalOcean is cheap, good servers and a easy to use control panel.

In this Django and Vue.js tutorial we'll be building a simple todo app. This is a trivial thing to do when you know a programming language, but it's also a great way to learn many of the key concepts of programming.

This is part 2 of this series. In this part, we will make it possible for users to sign up, log in and log out. Plus a few other things.

This is part 1 of this series. In this part, we will install some software and set up our environment. I will also create a Django app and some templates. The templates will be used for the front page, terms of service, privacy policy and plans.

I'm soon ready to start publishing videos for my upcoming series "Building a time tracking SaaS using Django and Vue". In this post, you'll get to see a pre release video with information about it.

Yesterday we added sitemaps as part of SEO. Today, we need a file called robots.txt to tell bots where they can't go on our website.

Sitemaps are an important part of SEO. In this guide, I will show you how to generate one using Django.

Welcome back to the second part of this series. In this part, we will do some more backend code.

In this video, I will show you how to build a simple CRUD (create, read, update and delete) app using Django 3.

Django's ORM is fast, powerful and easy to use. The problem is that it's easy to make mistakes. In this post I'll talk a little bit about optimizations.

Learn how to quickly set up a simple blog using Django 3. The blog will have posts and comments.

Designing good Django models is very important when it comes to readability and to maintainability. In this post I'll share some good tips on how to implement some good techniques.

Django and Vue.js are my two favorite frameworks for building the best websites. In this post I will tell you everything you need to know to use them together.

It's normal to have ForeignKeys field in ModelForm. And if this is a hidden field, the save function will crash.

In this guide, I will show you how to create a simple modelform using Django.

Django has some shortcuts to help you speed up your development process even more. In this post we'll cover a few of them.

Sometimes you want to select a list of random objects from a QuerySet. Using a built in function from Python, this is a really simple task.

Building a social network isn't just a really cool project, but it's also a project that can teach you a lot of new cool things. In this video we will begin by installing the software we need, creating a new Django project and build a simple Twitter clone piece by piece. At the end of this video, you will have a working social network that we will deploy to a live server.

A superuser has access to everything in the Django admin interface and has the possibility to create other users as well. But how do you create one?